VBAでWEBスクレイピングシリーズの第3弾です。
前回記事はこちら
今回は、WEBページ内の任意の要素を抜き出すにあたってどのような設計をしていけばよいかを検討していきます。
具体的には、データの取得について以下の流れで進めていきます。
Webスクレイピング:全体的な流れ
- [設計]取得したいデータを決める
- [設計]取得したいデータが、HTMLのどこにあるか確認する
- [設計]取得したいデータを、どのように取るか検討する
- [開発]プログラムを作成し、データを取得する
1~3番目は「どのようなプログラムを作成するか」を検討する「設計」という工程です。
4番目は、実際にプログラムを作成する「開発」という工程です。
今回の記事では、1~3番目の「設計」工程について説明します。
「設計」工程がうまくいくと、「開発」工程もスムーズに進みますので、しっかりと検討していきましょう。
Contents
1.[設計]取得したいデータを決める
まずは「何を取得するか?」を決めます。
「価格」と「商品名」など複数のデータを取得したい場合でも、まずは1つのデータを確実に取得してから、データを追加していきましょう。


タナイ
今回は「価格」を取得します。
2.[設計]取得したいデータがHTMLのどこにあるか確認する
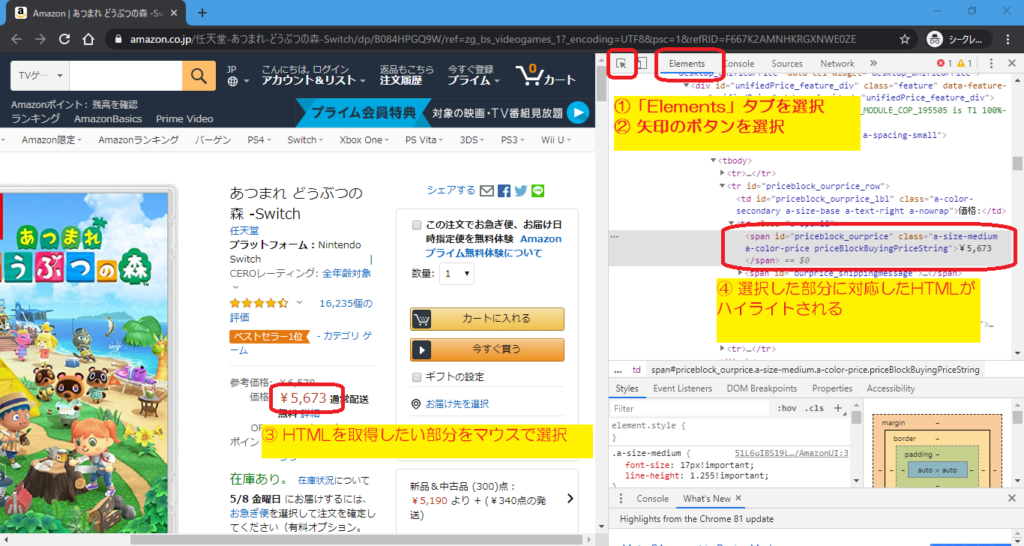
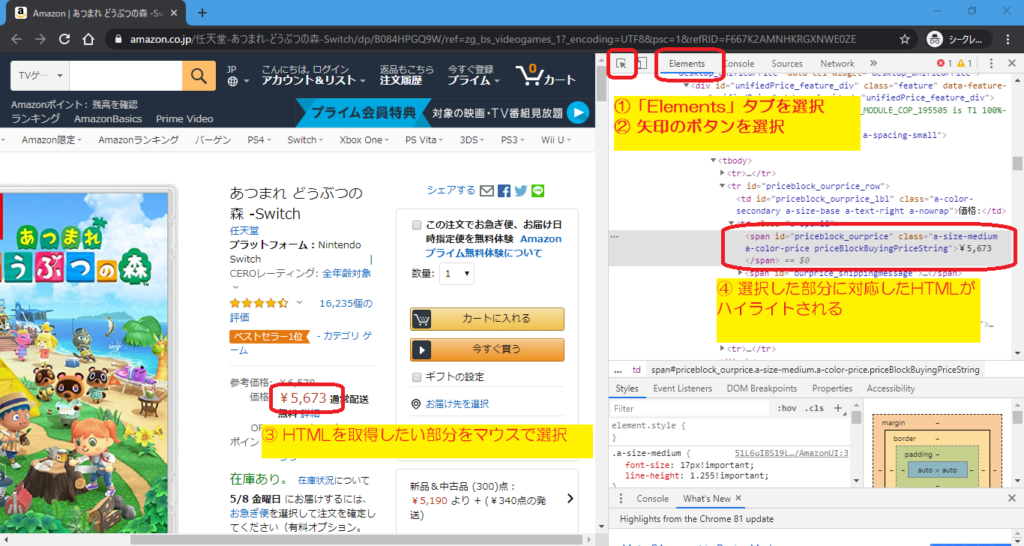
「価格」が、HTMLのどこにあるかを確認します。
Chromeの場合、F12キーで「開発者ツール」を起動し、価格が表示されているHTMLを簡単に確認することができます。


以下のHTMLに価格が入っていました。
<span id="priceblock_ourprice" class="a-size-medium a-color-price priceBlockBuyingPriceString">¥5,673</span>3.[設計]取得したいデータを、どのように取るか検討する
次に、この価格をどのように取得すれば良いかを検討します。
<span id="priceblock_ourprice" class="a-size-medium a-color-price priceBlockBuyingPriceString">¥5,673</span>

タナイ
HTMLにはid、class、tagnameといったブロックごとの属性があります。それらをもとに、目的のデータを誤りなく抽出するのに最適な識別子を判別していきます。
検討のヒントは以下の通りです。
- <span>タグで囲まれている。
- <span>タグの「id」が「priceblock_ourprice」である。
- <span>タグの「class」が「a-size-medium a-color-price priceBlockBuyingPriceString」である。
このヒントから、重複なくデータを一意に取得するには「id」を使うのが良さそうです。
【次回】[開発]プログラムを作成し、データを取得する
次回は「設計」工程で検討した内容を、実際にプログラムにする「開発」工程について説明します。



コメント